2023. 10. 8. 19:17ㆍTrip to JavaScript
사실 배열은 기본 중 기본이지만 깊이 있는 이해를 위해 처음이자 마지막으로 드다본다.
27.1 배열이란?
> 배열은 여러 개의 값을 순차적으로 나열한 자료구조다.
> 배열이 가지고 있는 값을 요소라고 부른다.
> 배열의 요소는 배열에서 자신의 위치를 나타내는 0 이상의 정수인 인덱스를 갖는다.
> 배열은 요소의 개수, 즉 배열의 길이를 나타내는 length 프로퍼티를 갖는다.
> 자바스크립트에 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
27.2 자바스크립트 배열은 배열이 아니다.
> 자료구조에서 말하는 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다. 즉, 배열의 요소는 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다. 이러한 배열을 밀집 배열이라 한다.

> 이처럼 배열은 인덱스를 통해 효율적으로 요소에 접근할 수 있다는 장점이 있다. 하지만 정렬되지 않은 배열에서 특정한 요소를 검색하는 경우 배열의 모든 요소를 처음부터 특정 요소르르 발견할 때까지 차례대로 검색해야한다.

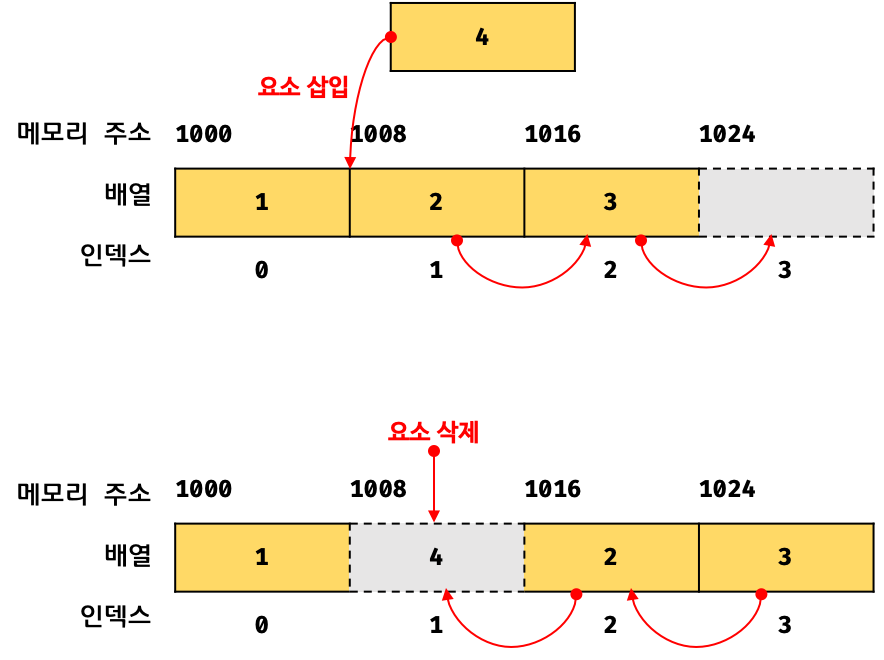
> 또한 배열에 요소를 삽입하거나 삭제하는 경우 배열의 요소를 연속적으로 유지하기 위해 요소를 이동시켜야하는 단점도 있다.
> 자바스크립트의 배열은 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수도 있다. 배열의 요소가 연속적으로 이어져 있지 않은 배열을 희소 배열이라 한다.
> 자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체다.

> 자바스크립트 배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 가지며, length 프로퍼티를 갖는 특수한 객체다.
> 자바스크립트 배열과 일반적인 배열의 차이
- 일반적인 배열은 인덱스로 요소에 빠르게 접근할 수 있다. 하지만 요소를 삽입 또는 삭제하는 경우에는 효율적이지 않다.
- 자바스크립트 배열은 해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우 일반적인 배열보다 성능적인 면에서 느릴 수밖에 없는 구조적인 단점이 있다. 하지만 요소를 삽입 또는 삭제하는 경우 일반적인 배열보다 빠른 성능을 기대할 수 있다.
27.3 length 프로퍼티와 희소 배열
> 현재 length보다 큰 값을 할당하면 변경되지만 값 없이 비어 있는 요소를 위해 메모리 공간을 확보하지 않으며 빈 요소를 생성하지도 않는다. 이처럼 배열의 요소가 연속적으로 위치하지 않고 일부가 비어 있는 배열을 희소 배열이라고 한다.

> 일반적인 배열의 length는 배열 요소의 개수와 언제나 일치하지만 희소 배열은 일치하지 않는다. 그런데 자바스크립트 엔진은 타입이 일치하면 연속된 메모리 공간을 확보하게 최적화하고 애초에 우리는 같은 타입의 요소를 연속적으로 위치시키려고 해야한다.
27.4 배열 생성
27.4.1 배열 리터럴
27.4.2 Array 생성자 함수
27.4.3 Array.of
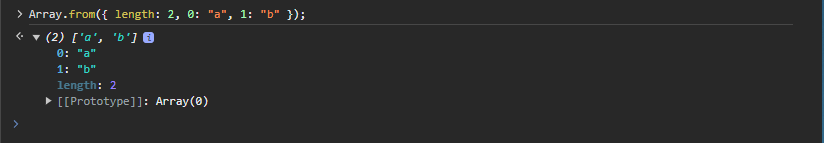
27.4.4 Array.from
> 유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.

27.5 배열 요소의 참조
27.6 배열 요소의 추가와 갱신
> 정수가 아닌 인덱스로 추가된 프로퍼티는 length 프로퍼티에 영향을 주지 않는다.
27.7 배열 요소의 삭제
27.8 배열 메서드
> 배열에는 원본 배열을 직접 변경하는 메서드와 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드가 있다. 가급적 원본 배열을 직접 변경하지 않는 메서드를 사용하는 편이 좋다.
27.8.1 Array.isArray
27.8.2 Array.prototype.indexOf
> 중복되는 요소가 있다면 첫 번째 요소만 알려주고 없다면 -1 반환
27.8.3 Array.prototype.push
27.8.4 Array.prototype.pop
27.8.5 Array.prototype.unshift
> 스프레드 문법 사용 권장
27.8.6 Array.prototype.shift
27.8.7 Array.prototype.concat
> 원본 배열을 변경하지 않고 새로운 배열을 반환
27.8.8 Array.prototype.splice
> splice 메서드는 3개의 매개변수가 있으며 원본 배열을 변경한다. start는 자르기 시작할 인덱스, deleteCount는 몇 개 자를 건지 마지막 item은 자르고 뭘 넣을 건지 알려주면 되는데 중요한건 console을 찍으면 뭐가 나오는지 알아야한다.

27.8.9 Array.prototype.slice
> slice 메서드가 복사본을 생성하는 것을 이용하여 arguments, HTMLCollection, NodeList 같은 유사 배열 객체를 배열로 변환할 수 있다.
* 얕은 복사와 깊은 복사
> 객체를 프로퍼티 값으로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하는 것을 말하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
27.8.10 Array.prototype.join
27.8.11 Array.prototype.reverse
27.8.12 Array.prototype.fill
27.8.13 Array.prototype.includes
27.8.14 Array.prototype.flat
27.9 배열 고차 함수
> 고차 함수는 함수를 인수로 전달받거나 함수를 반환하는 함수를 말한다.
27.9.1 Array.prototype.sort
27.9.2 Array.prototype.forEach
27.9.3 Array.prototype.map
27.9.4 Array.prototype.filter
27.9.5 Array.prototype.reduce
27.9.6 Array.prototype.every
27.9.7 Array.prototype.find
27.9.8 Array.prototype.findIndex
27.9.9 Array.prototype.flatMap
'Trip to JavaScript' 카테고리의 다른 글
| [JS Log] 변수 (0) | 2023.10.11 |
|---|---|
| [JS Log] ES6 함수의 추가 기능 (1) | 2023.10.08 |
| [JS Log] 프로미스 (1) | 2023.10.07 |
| [JS Log] Ajax (0) | 2023.10.07 |
| [JS Log] 비동기 프로그래밍 (1) | 2023.10.07 |