2023. 10. 8. 15:53ㆍTrip to JavaScript
JS에서 ES6는 도입은 혁신적인 변화였다. 오늘은 그 변화를 들여다보기로한다.
26.1 함수의 구분
> 책에서는 동일한 함수를 여러가지 형태로 호출할 수 있으나 사용 목적이 구분되지 않는 것을 지적하고 있다.
> ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다.
var foo = function () {
return 1;
};
foo();
new foo();
var obj = { foo: foo };
obj.foo();> ES6에서는 아래와 같이 함수를 구분해주기로한다.

26.2 메서드
> ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.
> ES6 사양에서 정의한 메서드는 인스턴스를 생성할 수 없는 non-constructor다. 이로서 불필요한 prototype이 생길 수 있는 문제를 해결했다. 참고로 화살표 함수도 non-constructor다.
const obj = {
x: 1,
foo() { return this.x},
bar: function() {
return this.x
}
}> ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯 [[HomeObject]]를 갖는다. super 참조는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드는 super 키워드를 사용할 수 있다.

26.3 화살표 함수
26.3.1 화살표 함수 정의
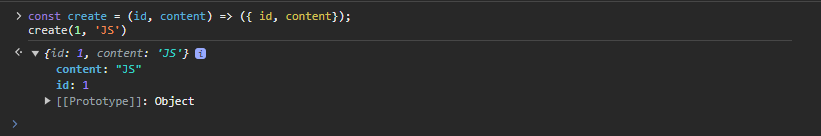
> 객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호 ()로 감싸 주어야 한다.

26.3.2 화살표 함수와 일반 함수의 차이
1. 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor다.
2. 중복된 매개변수 이름을 선언할 수 없다.
3. 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
26.3.3 this
> 객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호 ()로 감싸 주어야 한다.
> 화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다. 이를 lexical this라 한다.
26.3.4 super
26.3.5 arguments
> 화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다. 이를 lexical this라 한다.
26.4 Rest 파라미터
26.4.1 기본 문법
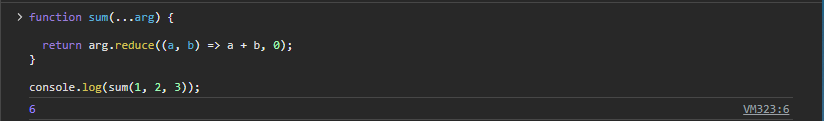
> Rest 파라미터(나머지 매개변수)는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.

> 일반 매개변수와 Rest 파라미터는 함께 사용할 수 있다. 이 때 함수에 전달된 인수들은 매개변수와 Rest 파라미터에 순차적으로 할당된다. 또한 Rest 파라미터는 맨 뒤에 그리고 딱 한 번만 선언할 수 있다.

26.4.2 Rest 파라미터와 arguments 객체
> ES5에서는 함수를 정의할 때 매개변수의 개수를 확정할 수 없는 가변 인자 함수의 경우 매개변수를 통해 인수를 전달받는 것이 불가능하므로 arguments 객체를 활용하여 인수를 전달받았다. arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용할 수 있다.

> 배열 메서드를 사용하려면 배열로 바꿔줘야했다.

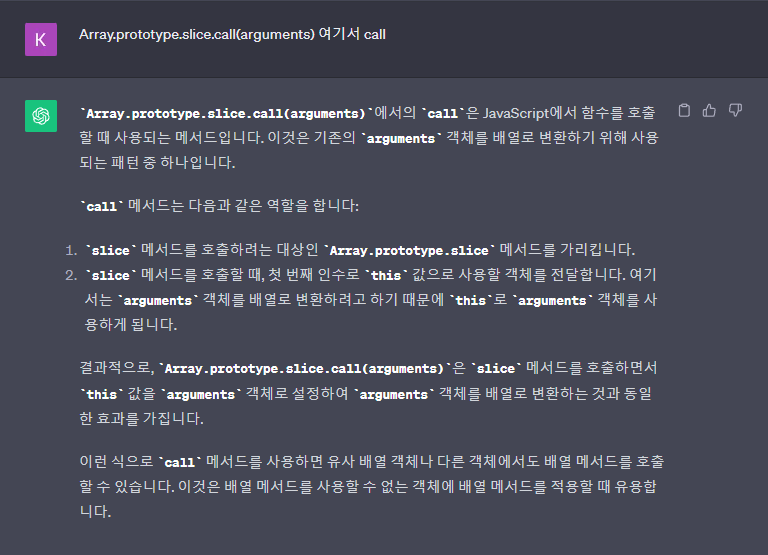
> 유사 배열에 slice를 사용했길래 chat GPT에게 물어보니 사용할 수 있다고 한다.

> call도 물어보니 slice 메서드를 호출할 때 사용하는 것 같다.

> 그러나 이 번거로움을 Rest 파라미터로 피할 수 있다. ES6는 여러모로 위대하다.

26.5 매개변수 기본값
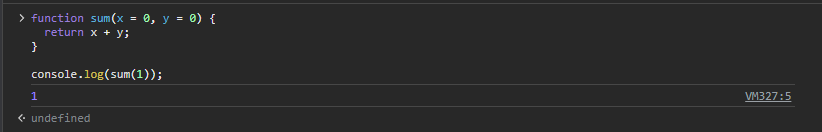
> 인수가 전달되지 않은 매개변수의 값은 undefined다. 자바스크립트 엔진은 매개변수의 개수와 인수의 개수를 체크하지 않는다. 늘 undefined를 조심해야하는 리액트가 생각난다...

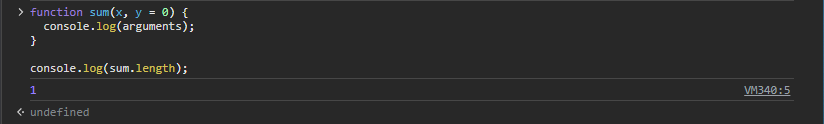
> 매개변수 기본값은 함수 정의 시 선언한 매개변수 개수를 나타내는 함수 객체의 length 프로퍼티에 아무 영향을 주지 않는다. 왜 이게 1이 나오나 한참 생각하다가 x는 기본값이 없구나하고 깨달앗다. x,y 둘다 0이라고 잘못 해석하고 있었다.

추후 내용 보충 필요
'Trip to JavaScript' 카테고리의 다른 글
| [JS Log] 변수 (0) | 2023.10.11 |
|---|---|
| [JS Log] 배열 (1) | 2023.10.08 |
| [JS Log] 프로미스 (1) | 2023.10.07 |
| [JS Log] Ajax (0) | 2023.10.07 |
| [JS Log] 비동기 프로그래밍 (1) | 2023.10.07 |