2023. 10. 7. 15:36ㆍTrip to JavaScript
프로그래밍을 배우면서 Ajax는 정말 두려운 단어였다. 뭐든지 모르는 상태에서 용어를 보면 또 그 것이 자주 나온다면 더 두려워지는데 아는 순간 그 두려움은 사라진다.
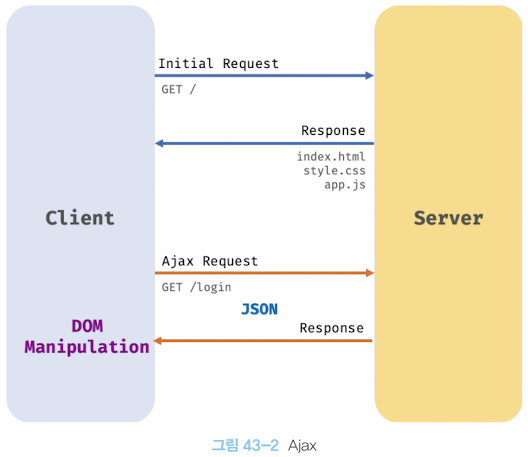
43.1 Ajax란?
> Ajax란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다. Ajax는 브라우저에게 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다. XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
> 서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받아 웹페이지를 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 변경할 필요가 있는 부분만 한정적으로 렌더링하는 방식이 가능해진 것이다.

> Ajax는 전통적인 방식과 비교했을 때 다음과 같은 장점이 있다.
1. 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지 않는다.
2. 변경할 필요가 없는 부분은 다시 렌더링하지 않는다.
3. 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않는다.

43.2 JSON
> JSON은 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다. 자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷으로, 대부분 프로그래밍 언어에서 사용할 수 있다.
43.2.1 JSON 표기 방식
> JSON은 자바스크립트 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트다.
43.2.2 JSON.stringify
> JSON.stringify 메서드는 객체를 JSON 포맷의 문자열로 변환한다. 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야 하는데 이를 직렬화라 한다.
나 > JSON 내장 객체 메서드로 정적 메서드이다.
43.2.2 JSON.parse
나 > 문자열을 다시 JSON 형식으로 바꿔줌. 역직렬화라고 함.
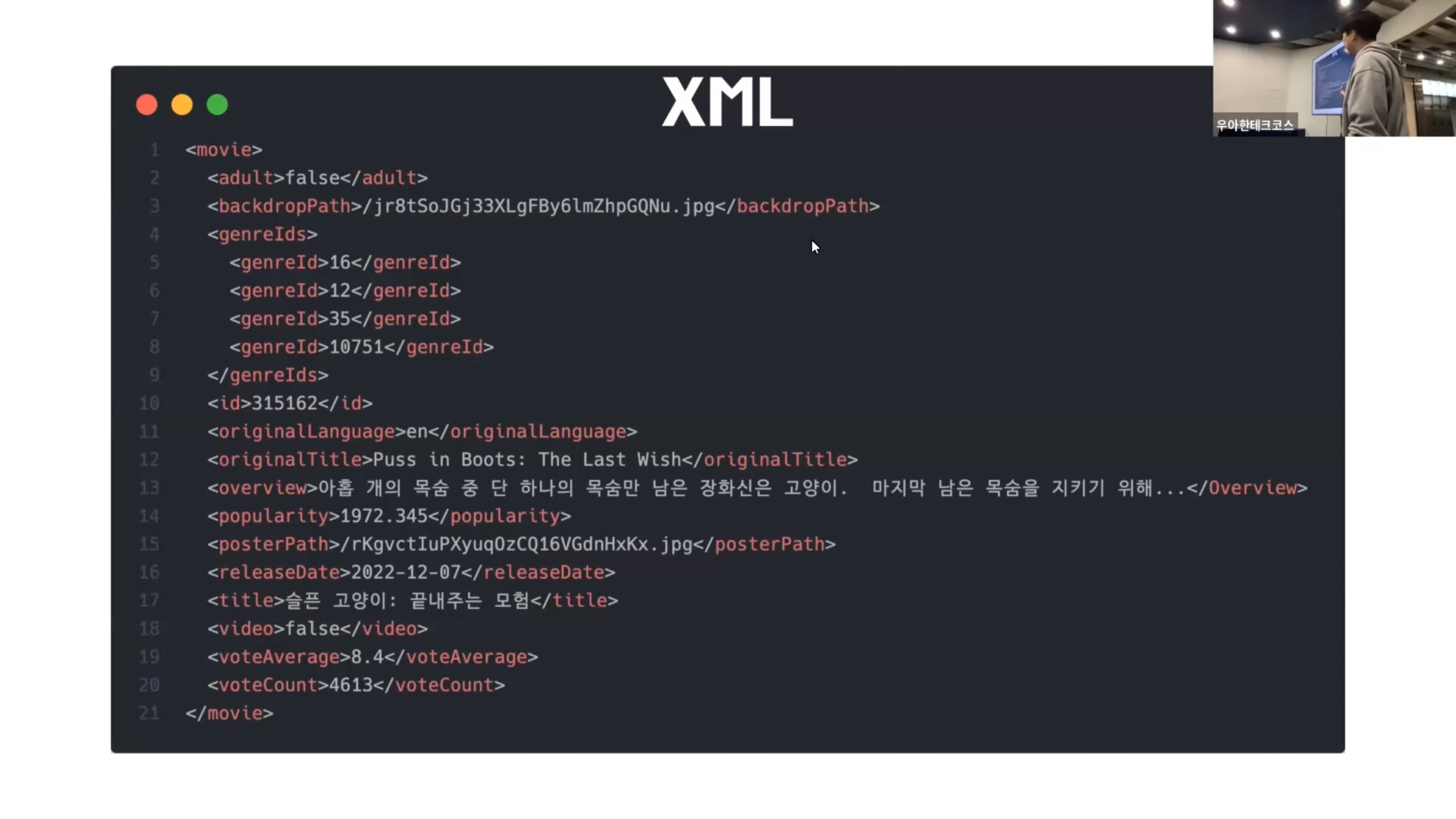
43.3 XMLHttpRequest
> 브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공한다. 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
43.3.1 XMLHttpRequest 객체 생성
43.3.2 XMLHttpRequest 객체의 프로퍼티와 메서드

나 > 글로 풀기는 어려울 것 같다.
43.3.3 HTTP 요청 전송
> HTTP 요청을 전송하는 경우 다음 순서를 따른다.
1. XMLHttpRequest.prototype.open 메서드로 HTTP 요청을 초기화한다.
2. 필요에 따라 XMLHttpRequest.prototype.setRequestHeader 메서드로 특정 HTTP 요청의 헤더 값을 설정한다.
3. XMLHttpRequest.prototype.send 메서드로 HTTP 요청을 전송한다.
글 만 읽으니까 잘 이해가 안되어서 코딩애플 도움을 받기로 한다.

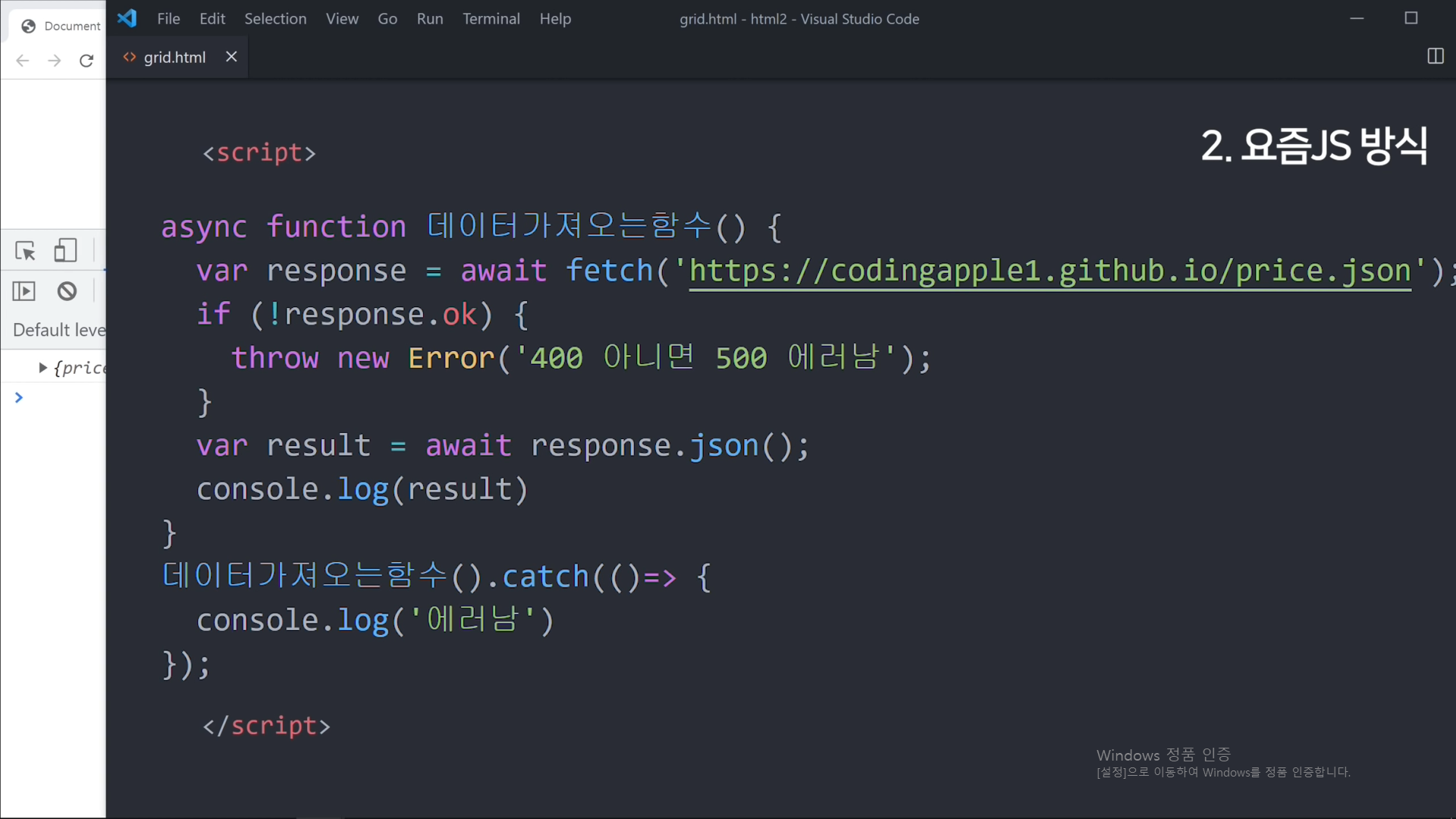
> 이 코드가 fetch로 변한다.

> async/await으로도 가능하다.

> cors 에러를 연이어 설명해주는데 라이브러리로 끄라고 알려준다. 프록시 서버를 이용해도 되고...

나 > 서버와의 통신이 비동기 방식으로 일어난다는 게 이해가 안가네. 이해할 듯 말 듯해서 우테코도 확인한다.







> 결론 : Ajax를 사용하면 그냥 데이터 응답을 기다리지 않고 코드가 진행되고 비면 콜백으로 데이터를 가져옴. 이래서 비동기임.
'Trip to JavaScript' 카테고리의 다른 글
| [JS Log] ES6 함수의 추가 기능 (1) | 2023.10.08 |
|---|---|
| [JS Log] 프로미스 (1) | 2023.10.07 |
| [JS Log] 비동기 프로그래밍 (1) | 2023.10.07 |
| [JS Log] 좀 더 클로저 (0) | 2023.10.06 |
| [JS Log] 클로저 (1) | 2023.10.06 |